Call to action button in a sidebar

The Call to action button can be used on all pages with either a sidebar (on the left) or a highlight box (aligned within text on the right). The instructions below are for adding a button to a sidebar. There are separate instructions for adding a Call to action button to the highlight box area.
It provides clickable 'call to action' buttons for things like booking a room or highlighting a contact page. This tutorial covers adding button(s) to the sidebar on the left side. See left-hand grey bar below the navigation.
Instructions
Before continuing, make sure the section (page) you are working on has a Sidebar (or Shared Sidebar) hidden folder so you can add the Call to action button. If not please see the instructions for adding a Sidebar folder.
- Find the hidden Sidebar (or Shared Sidebar) section for your page in your site structure;
- Click on the blue Actions button and click Create content;
- A list of content will appear. Select the item called 'Call to action button - HighlightBox, Sidebar'; (Find out how to add a Content type)
- A form will appear. Complete the form as follows:
| Field title | What should I do? | Is it compulsory? |
|---|---|---|
| Name* | Name the block e.g. 'Call to action button - training page'. The user does not see this information. | Yes |
| Link Text* | This is the text that appears on the button that the user sees. This text should be clear and descriptive and use use the active voice e.g. 'Apply now', 'Log in to Teamseer' etc. | Yes |
| Link Internal | If the link is internal (Internal means from one t4 section/page to another t4 section/page), click the Add section link and choose the section/page from the complete list of sections in t4. OR | No, but buttons must link to somewhere, or the button will not appear on the page. |
| Link External |
If the link is external (External means any page not in t4, either within the College or elsewhere) type or paste the entire URL including http:// or https:// e.g. https://www.bbc.co.uk/. |
No, but buttons must link to somewhere, or the button will not appear on the page. |
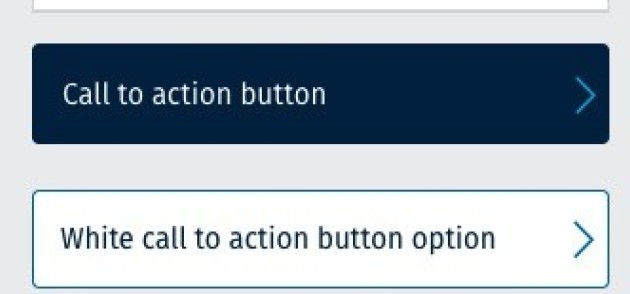
| Highlight | Select 'Highlighted' for navy blue button Select 'Not highlighted' for a white button with blue border |
No, it will default to highlighted (navy blue). |
- Click 'Save and approve' and preview your page.